QMPI
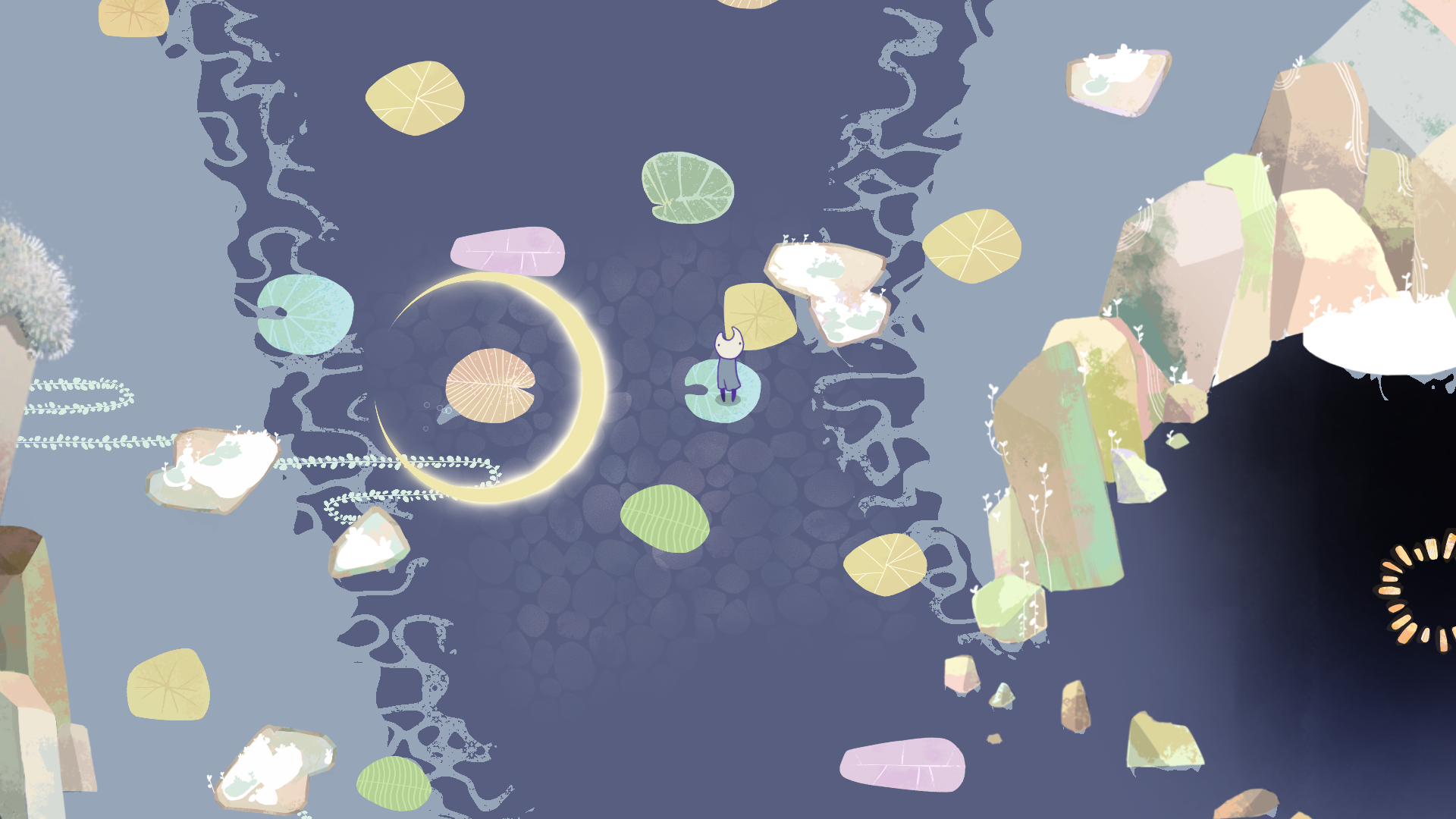
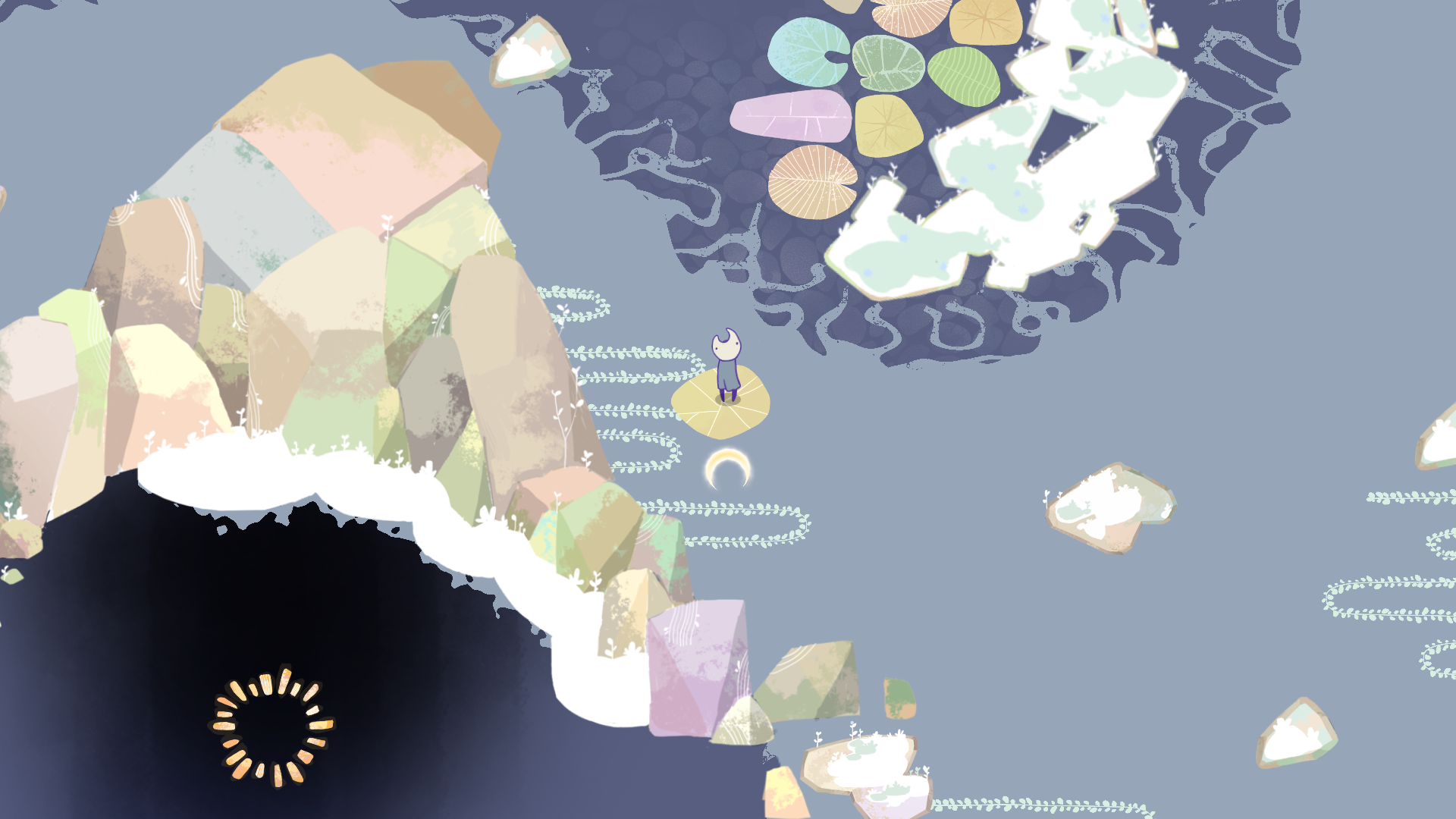
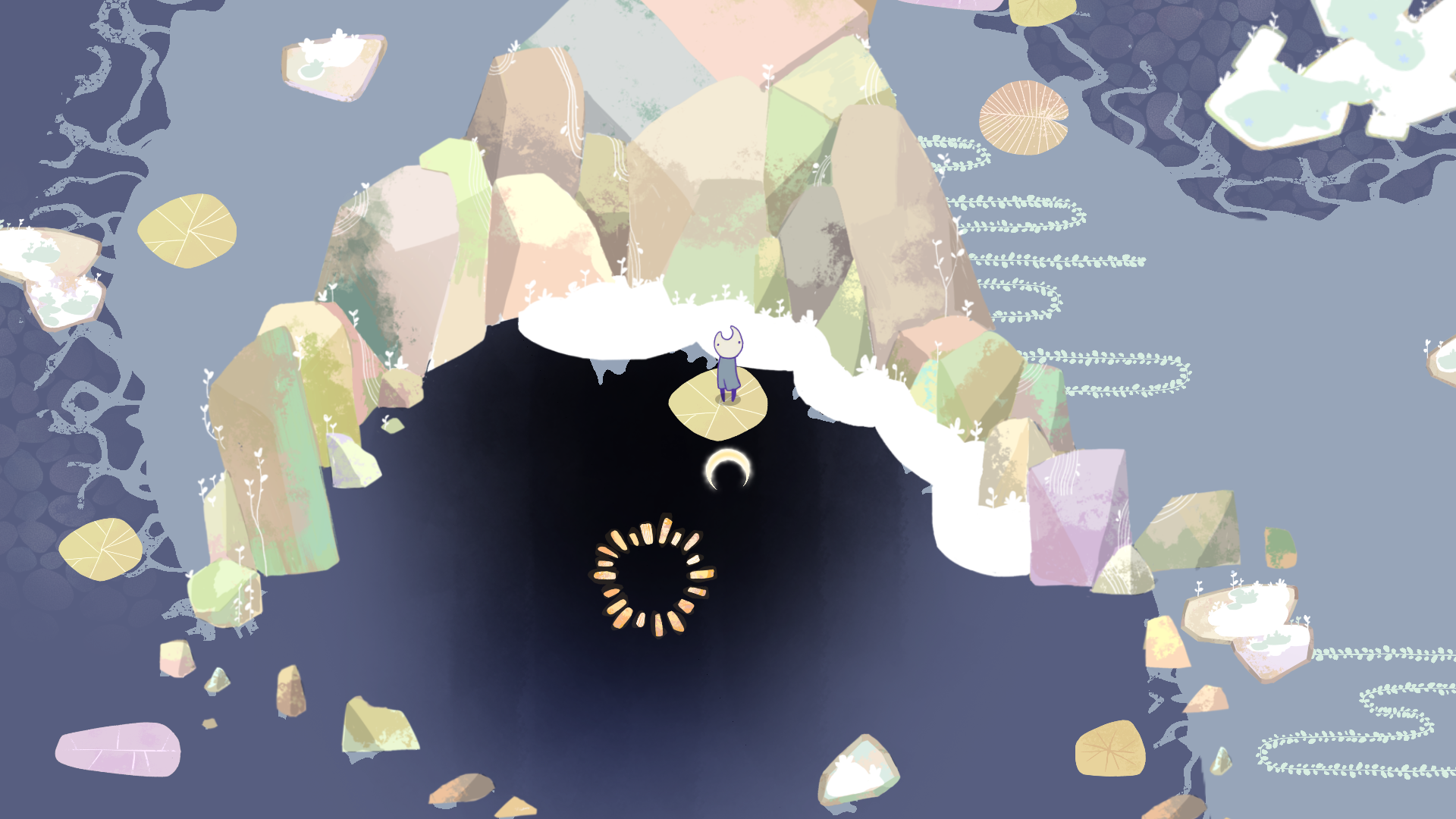
As the night spirit you explore a lush pond populated with lilypads, sticks and stones. You have control over the moon which constantly stays by your side in the form of your reflection. Throw that reflection out into the water to get hold of nearby objects, such as stones or lilypads.
Once you have got hold of them, you can either pull them towards you or pull yourself towards them, depending on the weight of the object you grabbed and the one you are standing on.
PROJECT INFO
Date
2nd Semester, 2019
Duration
2 1/2 months
Team
Helmi Kangassalo, René Borger, Christoph Weinreich
Tech
Unity, C#, Unity Shader Graph, Photoshop
Constrains
2D Game using Unity. Entire level/play area can only be the size of four screens.
My Part: With this game, I did a lot of everything: Designing and iterating on game mechanics, implementing them into the game, as well as sound design and animations.
My main learnings: As this was our first serious game project with a team, I naturally learned a lot. Mainly how to create a pipeline for ourselves, how to use analogue prototyping materials and work iteratively on a longer term project.
DEVELOPMENT
Two Entities
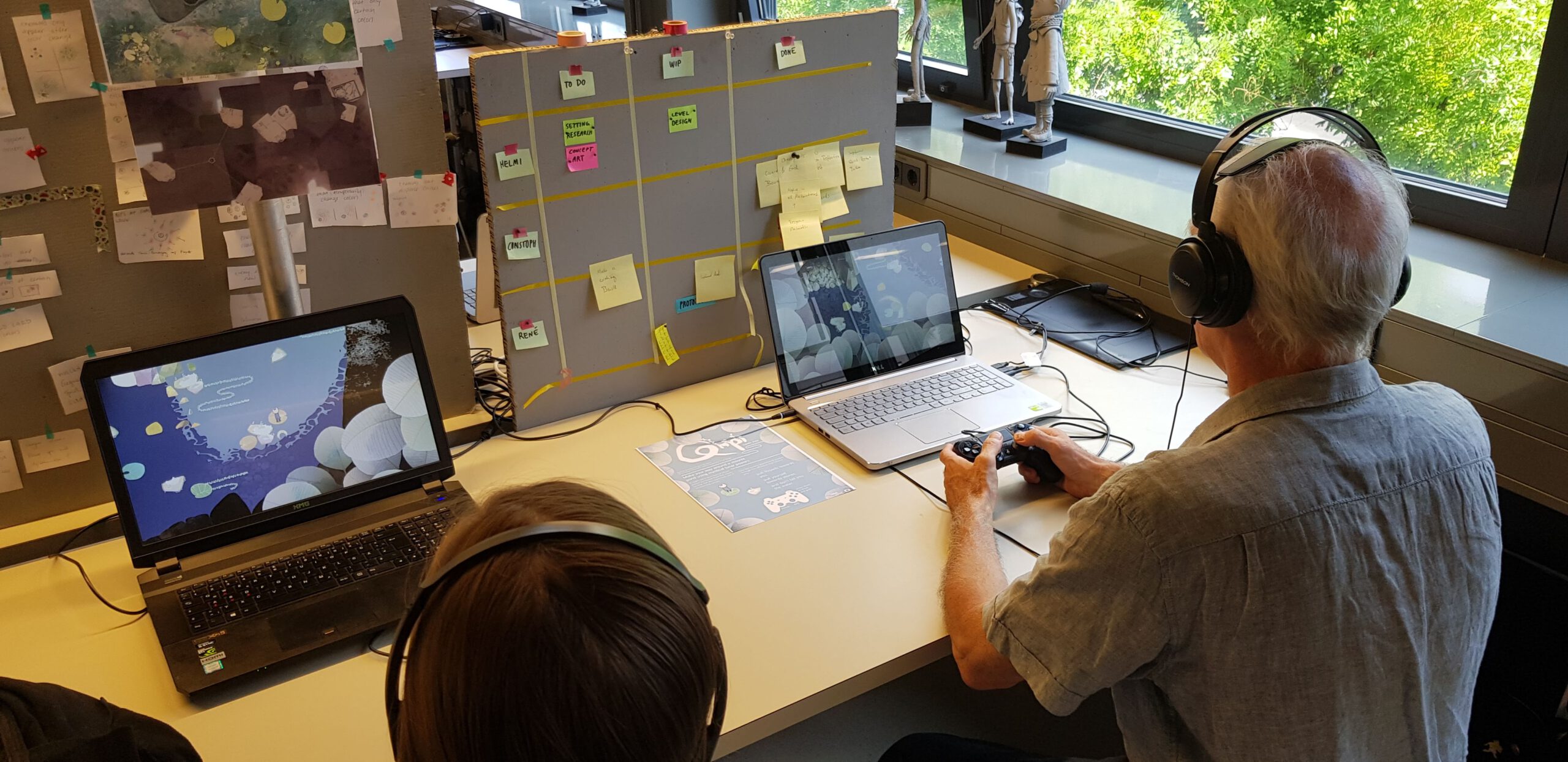
From the beginning, the interaction of two seperate entities was very interesting to us. With that in mind, we built a lot of prototypes and iterated on them with playtesting sessions in between.
Protoyping Mechanics
After using analogue prototyping material to determine a direction for the game, we started testing mechanics involving two entities working together.
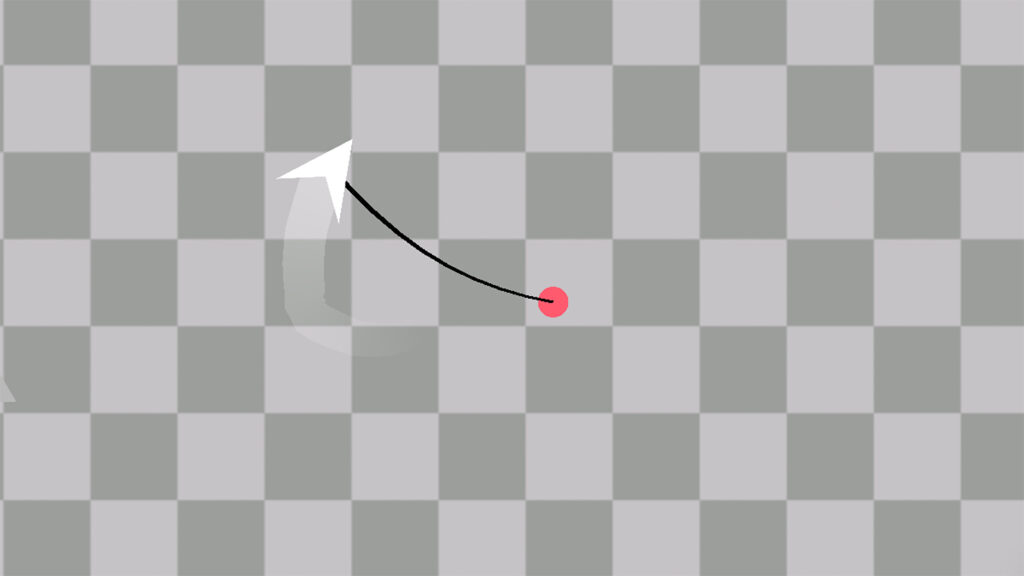
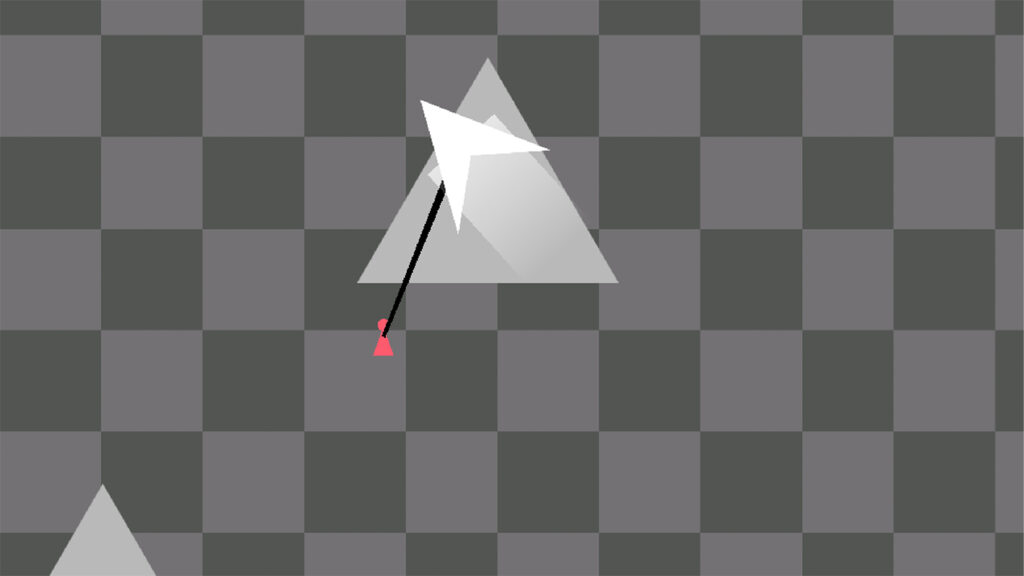
In the beginning, the idea was to have a player character and a kite that depend on each others‘ movements and are controlled seperately by two analogue sticks of a controller.
Further Iteration
After testing different mechanics, we decided that having two entities in two seperate layers, i.e.: player character on the ground and kite in the sky, didn’t connect both entities well enough.
So we decided to let the player throw the second entity out like a fishing hook in order to manipulate the environment that the player character can then traverse.

Level Inspiration
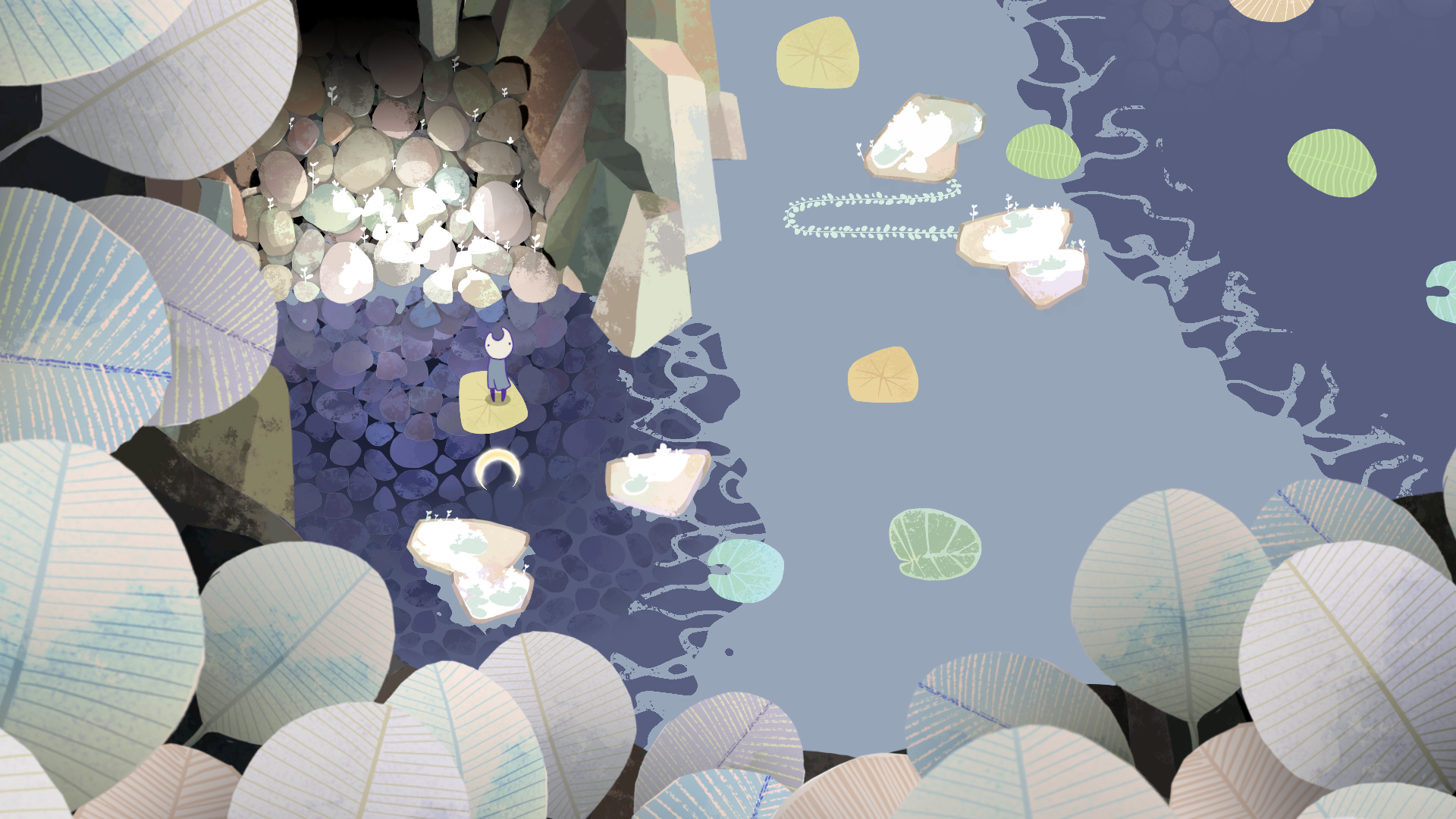
We knew that in the level’s core should be the childhood fascination with ponds; how much fun jumping from stone to stone is, how cool it would be if the lily pads were big enough to step and paddle on. The level should feel open and be something the player explores. It shouldn’t make the way, the player should.
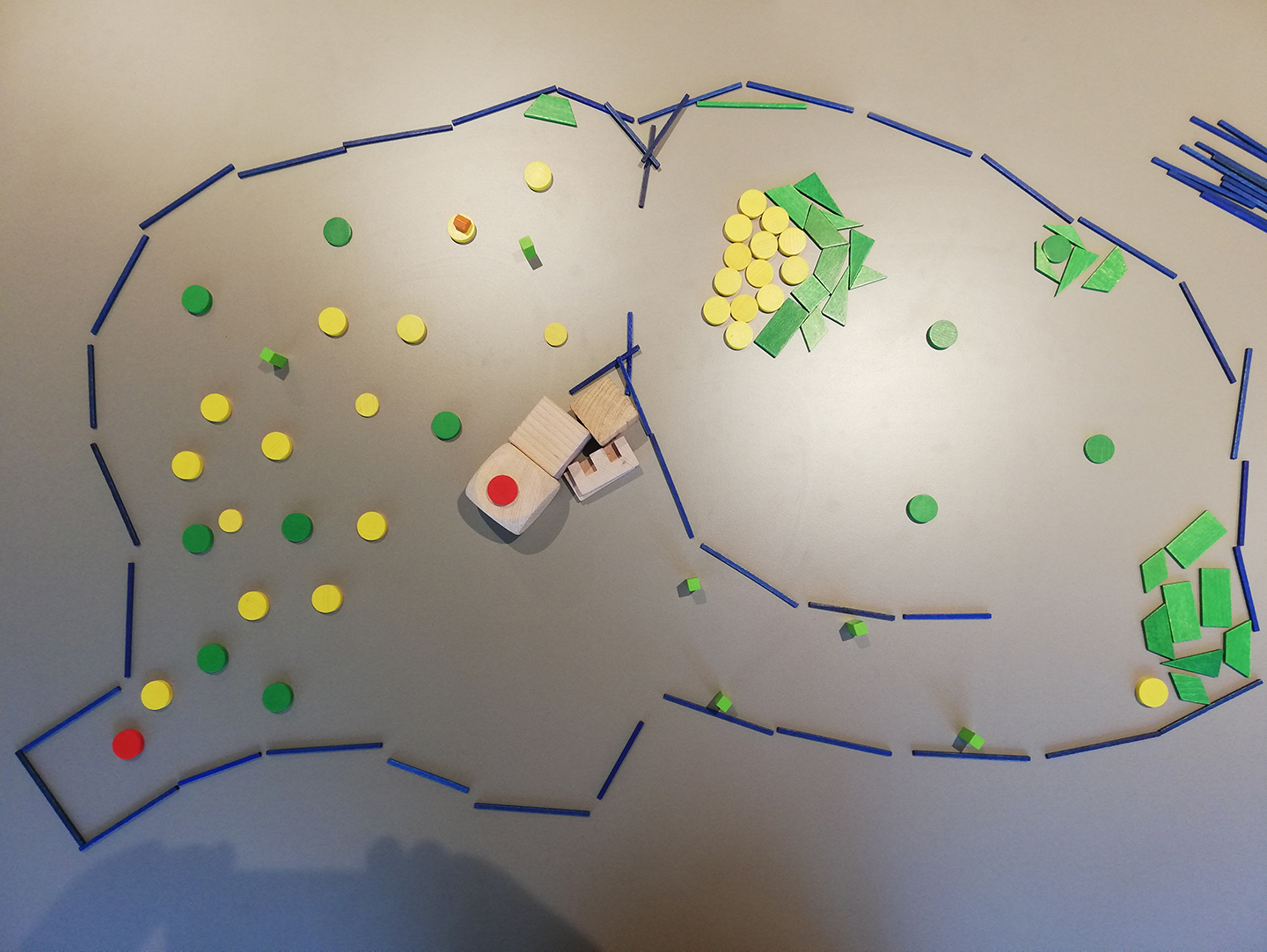
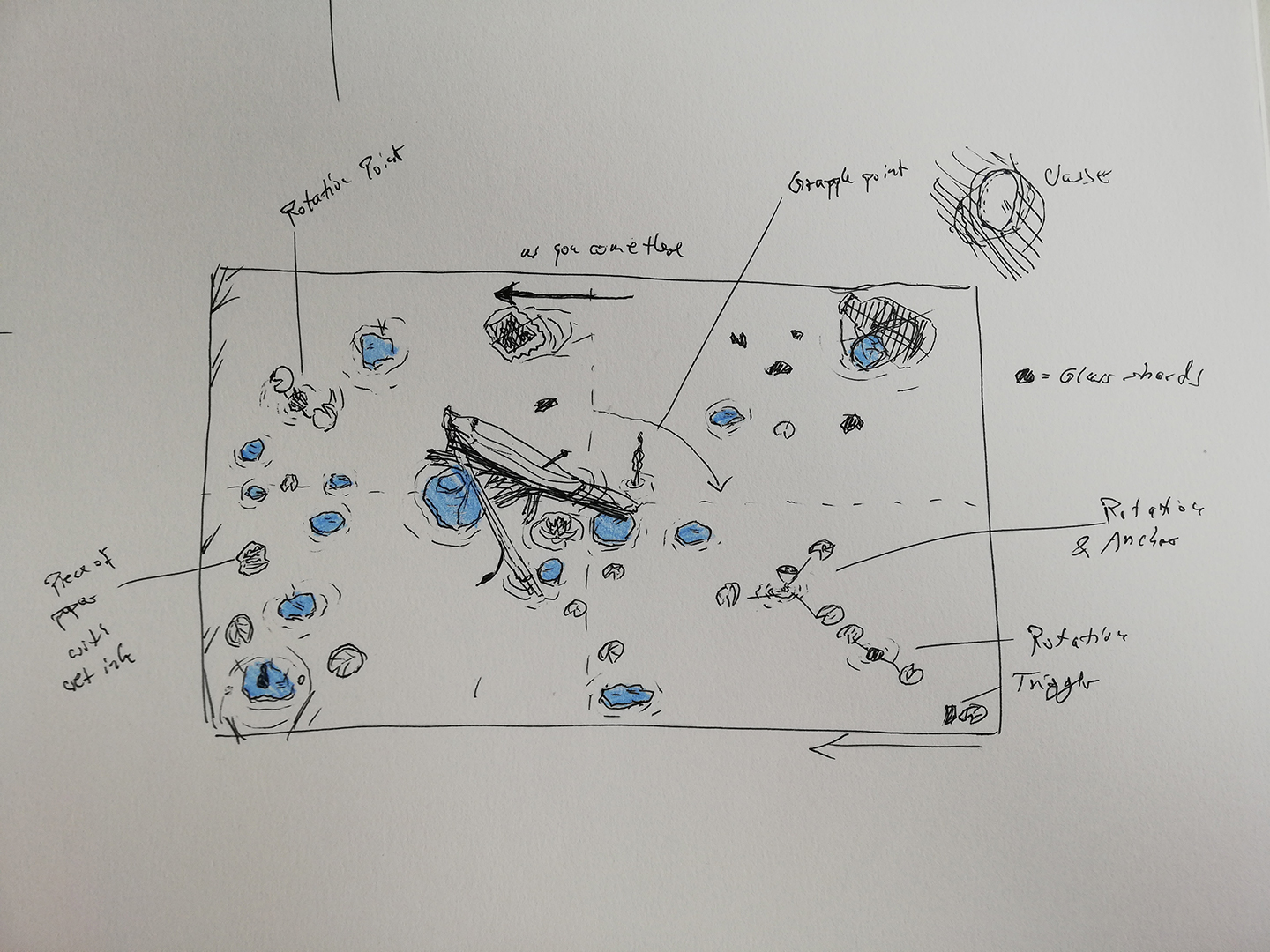
Prototyping the level
To iterate on our level design, we blocked it out using analogue prototyping materials. This made it possible to quickly rearrange it and „play“ on it, to get an idea of how the level would feel in game.
SAYLORS
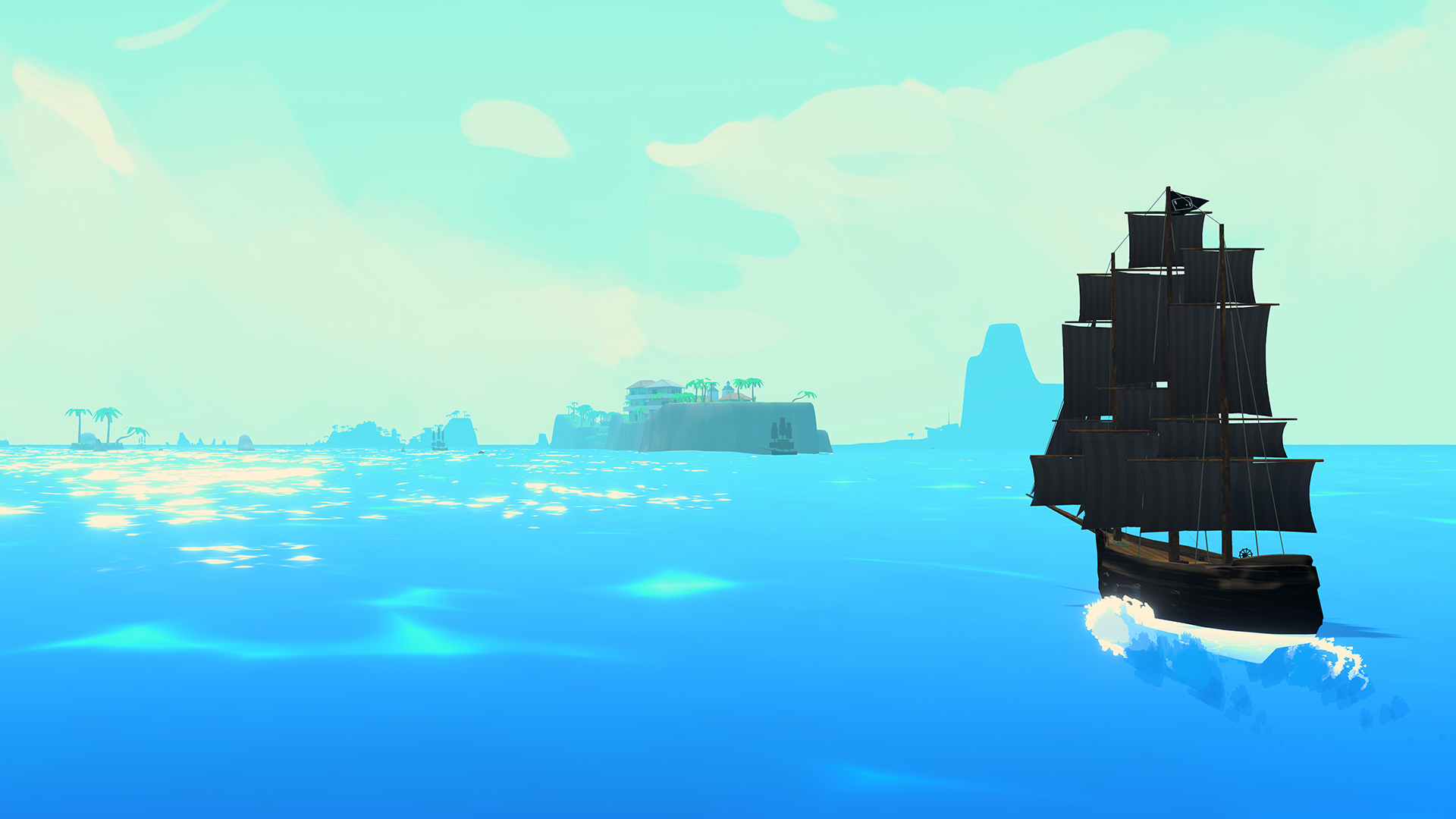
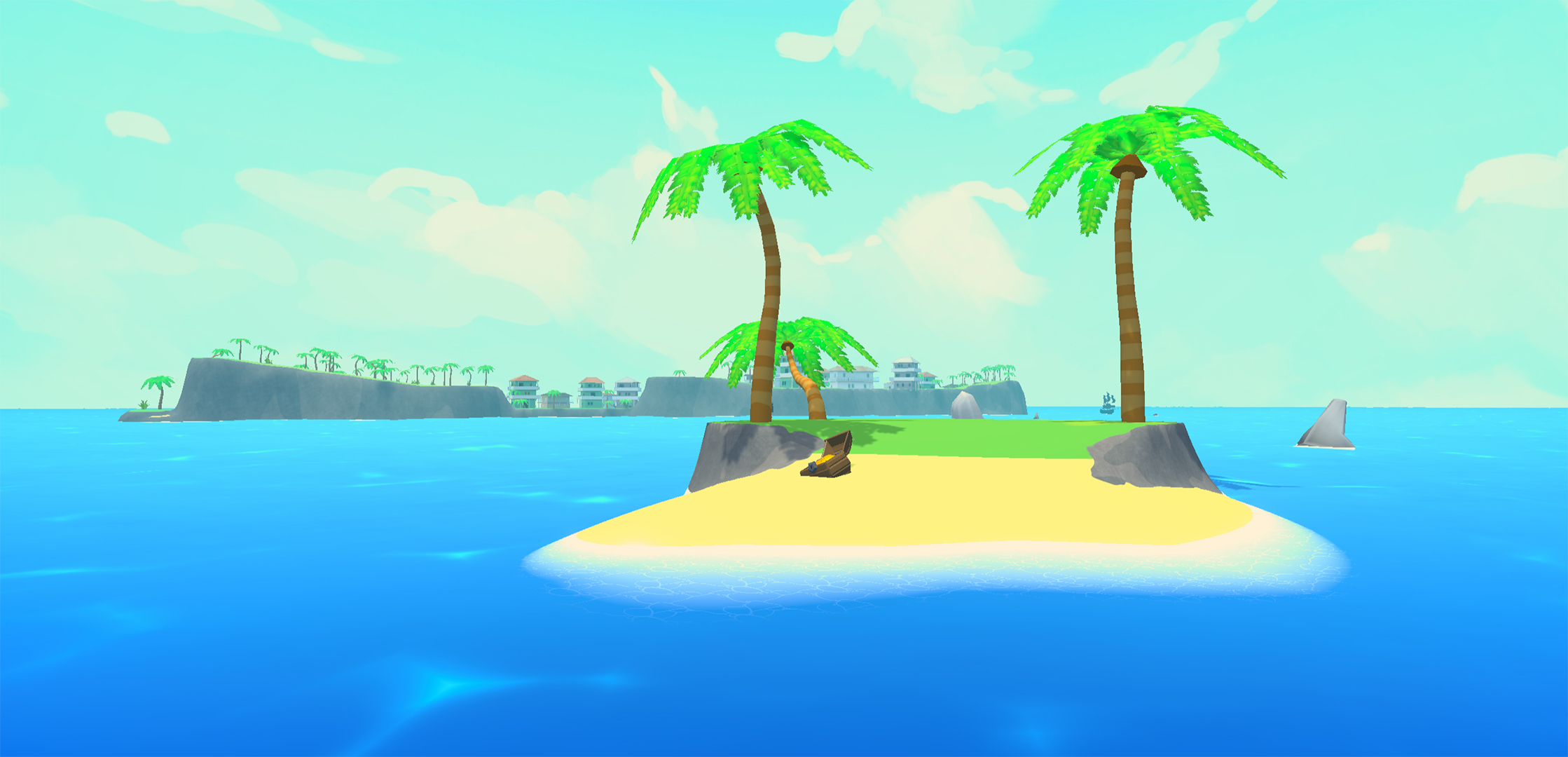
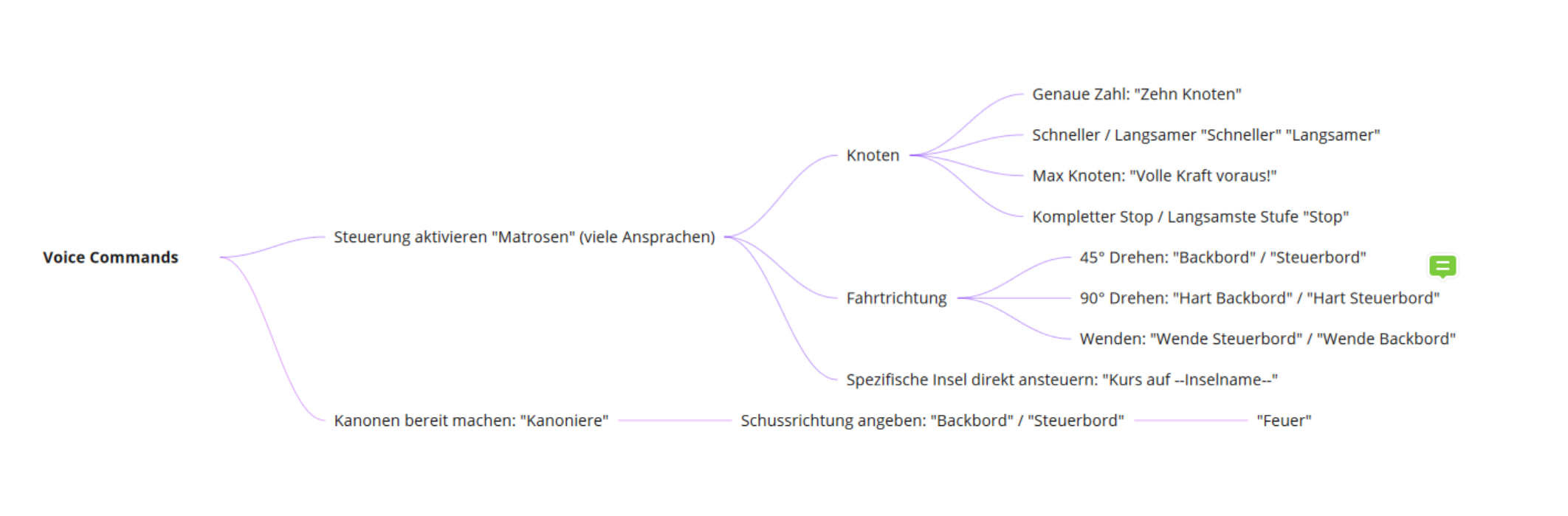
As the captain of a pirate ship it is your job to command your crew and make sure you don’t end up in davy jones locker. You literally command, because the game uses speech recognition as input. Fight against enemy ships, find treasure and conquer new islands to upgrade your ship. The only tool you have is your own voice and the mind of a true sailor.
PROJECT INFO
Date
4th Semester, 2020
Duration
3 weeks
Team
Hagen Frick, Jona Louis, Darya Goloborodko, Christoph Weinreich
Tech
Unity, C#, Unity Shader Graph, Photoshop, Substance Painter, Maya
Constrains
3 week experimental game jam. Due to COVID-19 we had to work from home.
My Part: I developed shaders that would form the look of the water and islands. I assisted with 3D-modelling as well as being the second programmer, implementing various systems into the game.
My main learnings: This game needed to be finished in only 3 weeks. So we had to shift our focus to develop new workflows that would make development much quicker. I got a lot of new ideas and inspirations from that. Also, working from home is at times unpleasant. So we not only worked together but also boosted each others‘ morale.
DEVELOPMENT
Working during COVID-19
Due to COVID-19 we were forced to work from home and meet via online conferences. This was unfortunate, because working in the same room makes so many things easier. So communication was slower than usual.
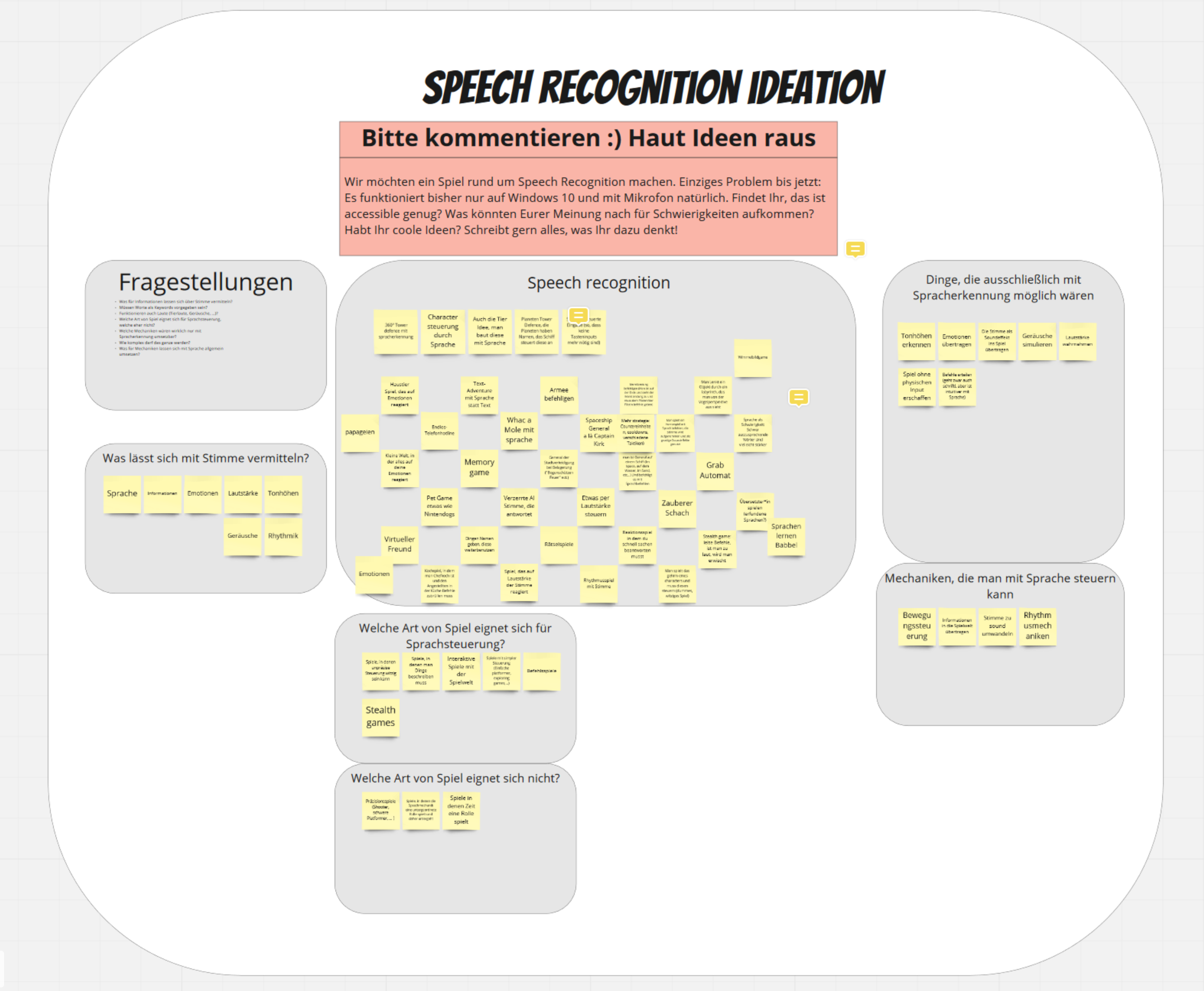
Using Miro
We documented our ideas, thoughts and progress on the collaborative online whiteboard Miro. This helped us immensely, in addition to talking online, to quickly gather references, to draw on top of things and to make ideas clear for others.
Getting Feedback
Having a public board online also enabled other students to look at our board and leave feedback, which we greatly appreciated.
More Learnings
Focus on work hours
We only had three weeks to finish the game. So a little stress is obligatory. However, we were adamant to stick to certain hours with our work. When you work from home, it’s easy to let work slip into your private life. And whenever we worked long overtime, which is almost inevitable with a three week project, we would feel the effects of that. So as long as we could, we worked during daytime to be able to get some rest in the night.
Controls determine playstyle
As we implemented voice commands into our game, we had to adjust the game speed according to those. As the pace changes, the whole game feel changes. So when working with unconventional control styles, the usual „rules“ do not apply and you have to react accordingly.
Priorities Shift
When working on a three week project, certain tasks must be accomplished within a fraction of their usual time. So we implemented tools that helped us to speed up some workflows. For the scope of the game, we tried to deliver a focused gameplay experience where we utilize one game mechanic as much as we can. For us this was giving voice commands.
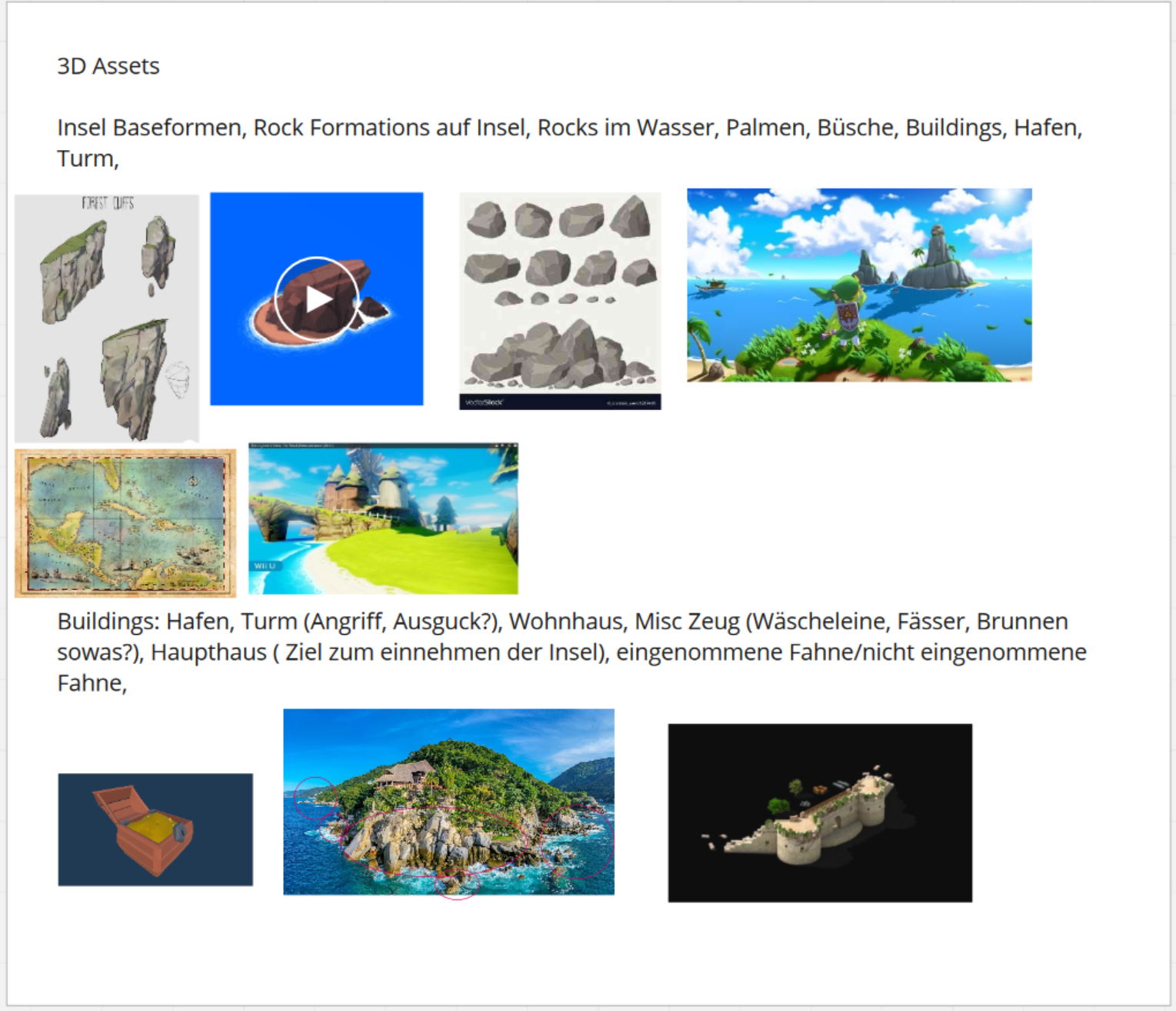
Art Style
A major issue we had with working from home was determining a specific art style. When you work in the same room, it’s easier to communicate. How low poly exactly should the models be? What will the scale be? How exactly do textures look? These are all questions that are harder to answer when you’re only able to communicate via online conferences and online whiteboards.
Island Shader
To speed up development, I created a triplanar-like shader that made it easy to form islands using Unity’s terrain tool. It automatically „paints“ the upward facing surfaces with grass and the sideways facing sufraces with rock. It also features a sandy shoreline with variable height. This spared us modelling and texturing each island by hand. It also made it easy to go back and change something.
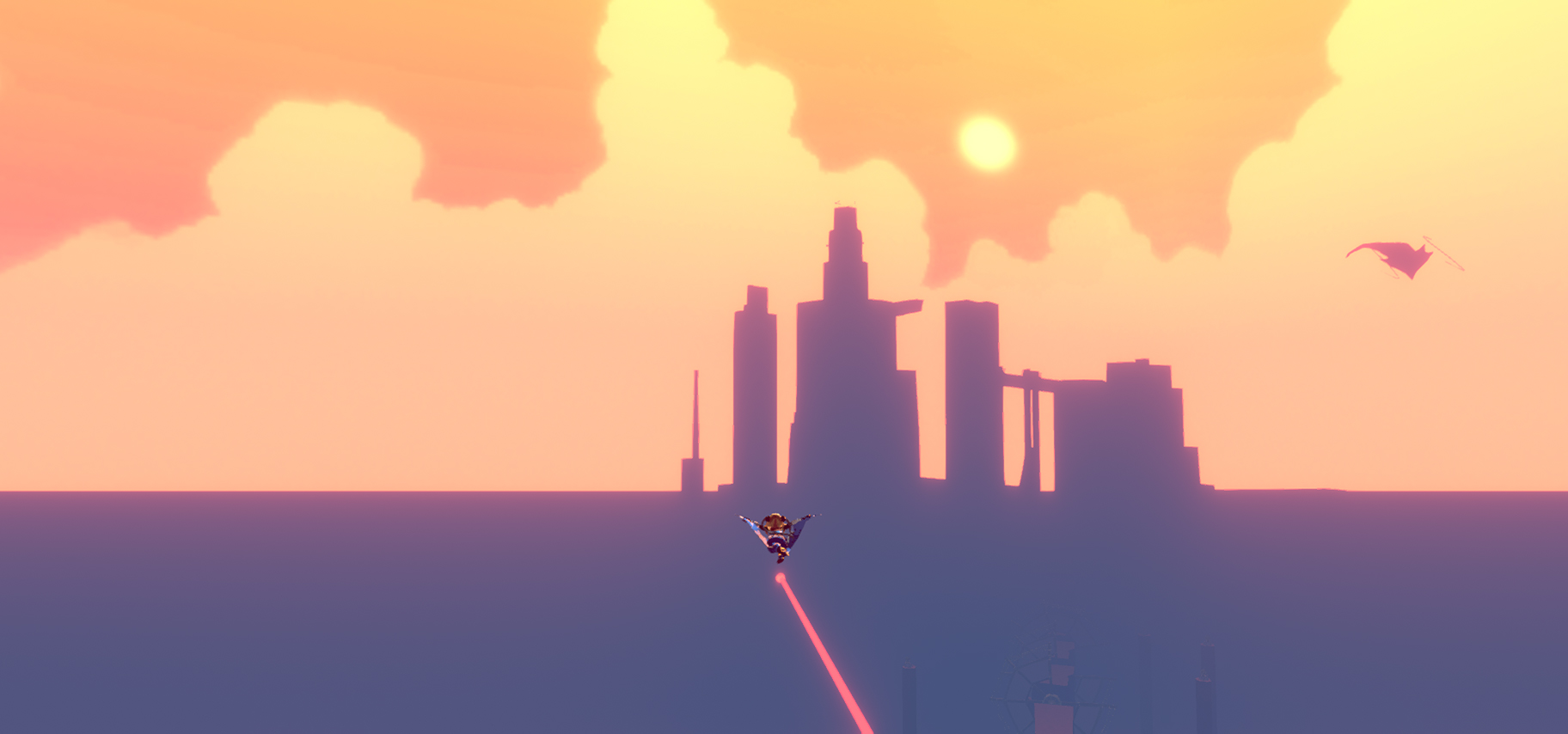
DOYA: REAWAKE
DOYA is a 3D, third-person exploration game with a focus on versatile movement with a roguelite twist.
You set out on the dangerous mission to connect villages, while facing a mysterious bond to your home that lets you reawake there when your time runs out. Players run and glide through valleys, forests and mountains, always keeping an eye on the slowly decreasing time before the journey starts over again. In this world, connections are more than numbers: They act as travel routes which can be traversed quickly after visiting a village.
PROJECT INFO
Date
5th Semester, 2020–21
Duration
3 1/2 months
Team
Justus Kerker, Bella Heuer, Mascha Ermakova, Christoph Weinreich
Tech
Unity, C#, Amplify Shader Editor, Maya, Photoshop
My Part: I was co-game designer and technical artist on this project. I came up with mechanics and tested them in quick prototypes. Later, I fine-tuned various aspects of the game as well as optimizing, creating tools and shaders to help the look and feel.
MAIN MECHANICS

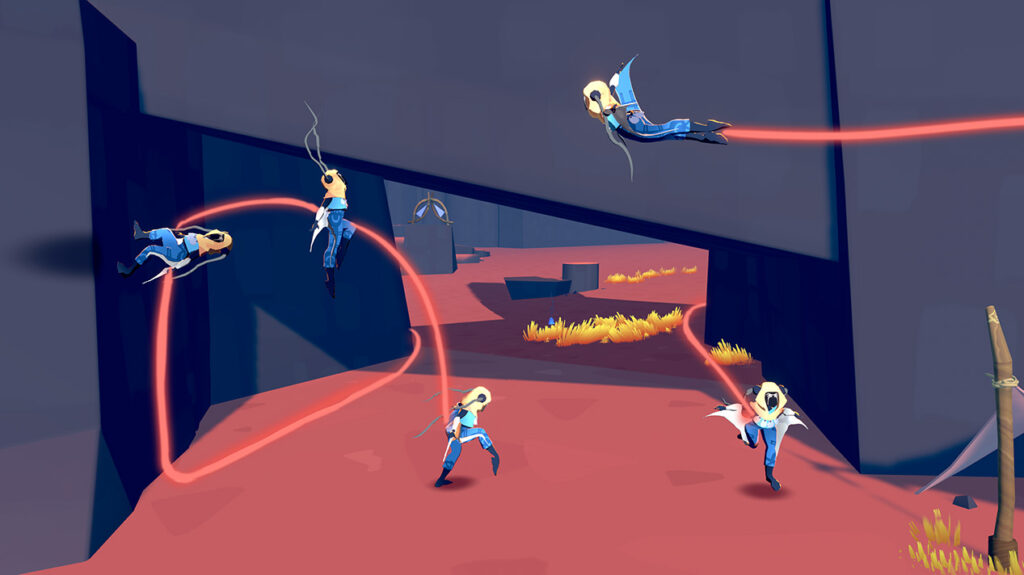
In DOYA you have a couple of movement options that make up the gameplay: You can run, run up walls, jump, glide and boost. With these tools at your disposal, it’s possible to complete challenges in any way you want.
There is also a stamina bar which depletes when you’re not touching the ground, forcing players to search alternative solutions to problems. If there is a cliff you can’t get up, it might be useful to look for another vantage point and glide over instead.
On top of this, there is a fixed time to explore the world. Once the time is up, you are reset and go back to the hub. Players must either quickly internalize their surroundings or use multiple tries to find an optimal path toward their goal.
DEVELOPMENT
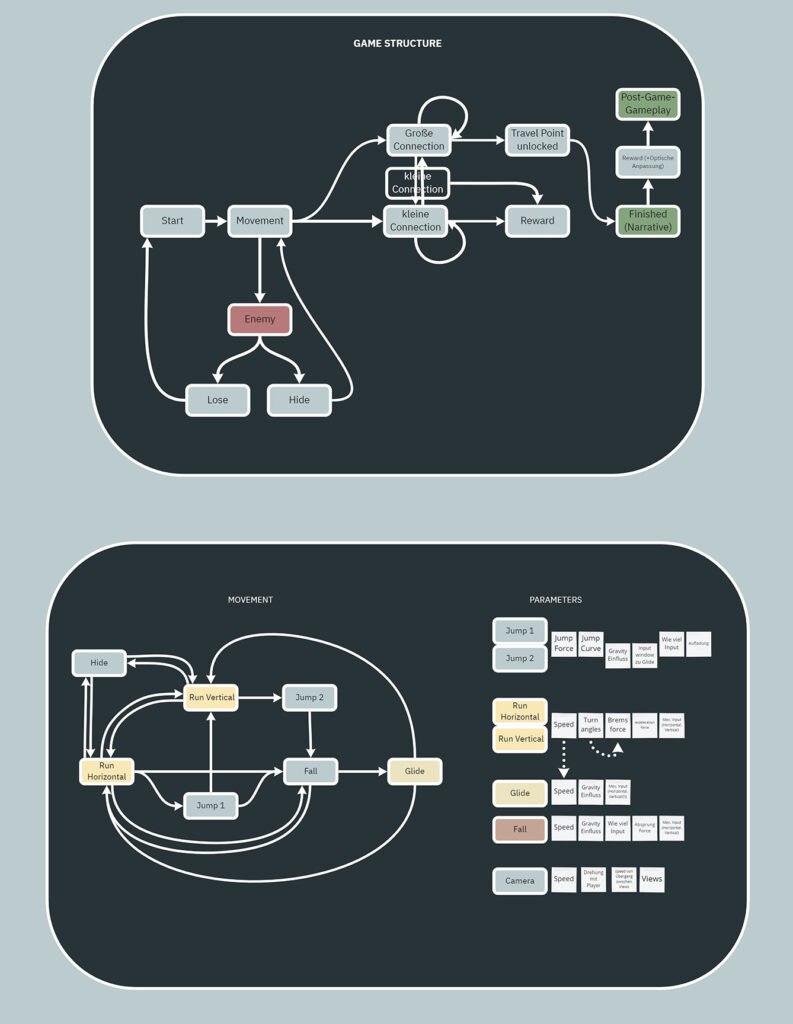
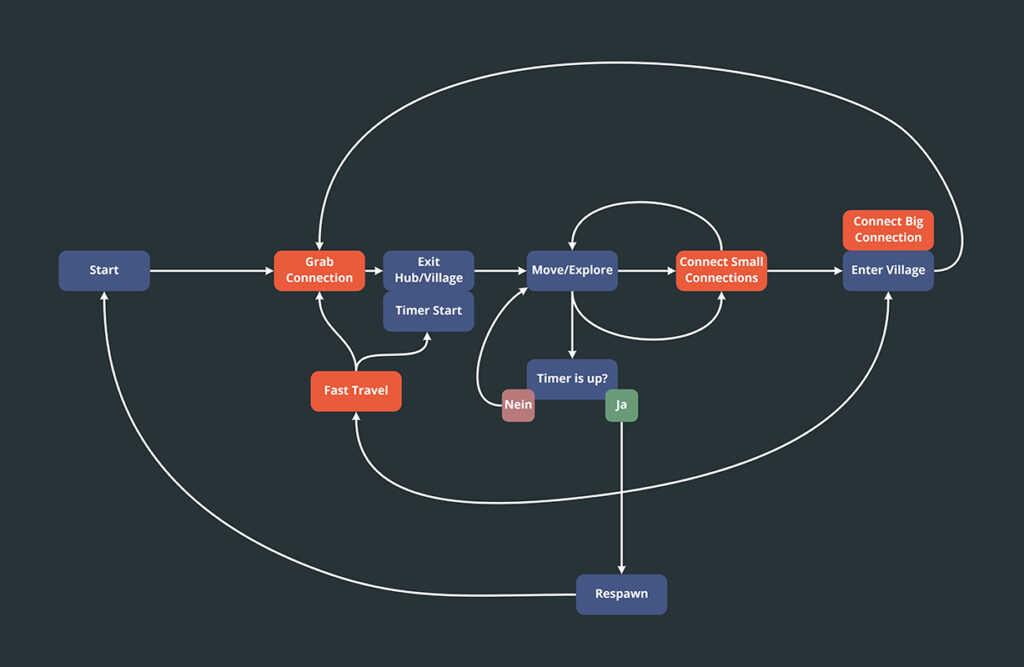
Diagrams
Breaking down the gameplay systems into individual elements, I was able to dissect individual parameters. This helped me to keep a clear idea of each system’s inner workings and which „screw“ I would have to tighten in order to achieve certain outcomes in the experience.
There is an infinite amount of ways you could visualize gameplay systems. Some here are for the player movement, some are for the overall game loop.
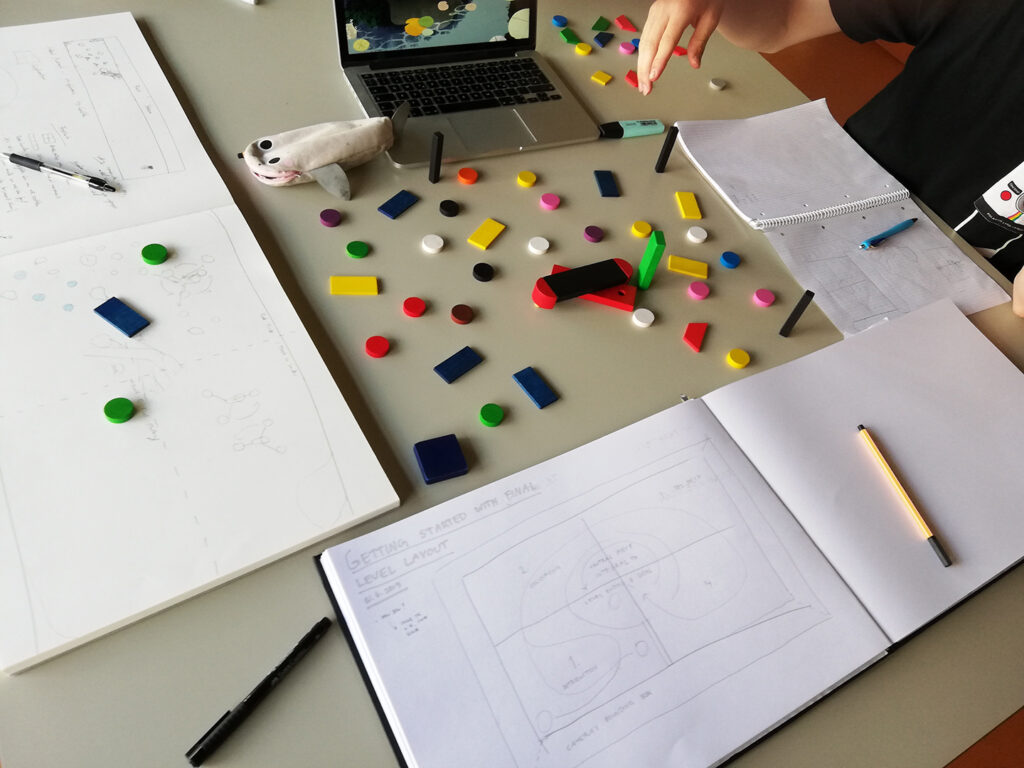
Lots of Playtesting
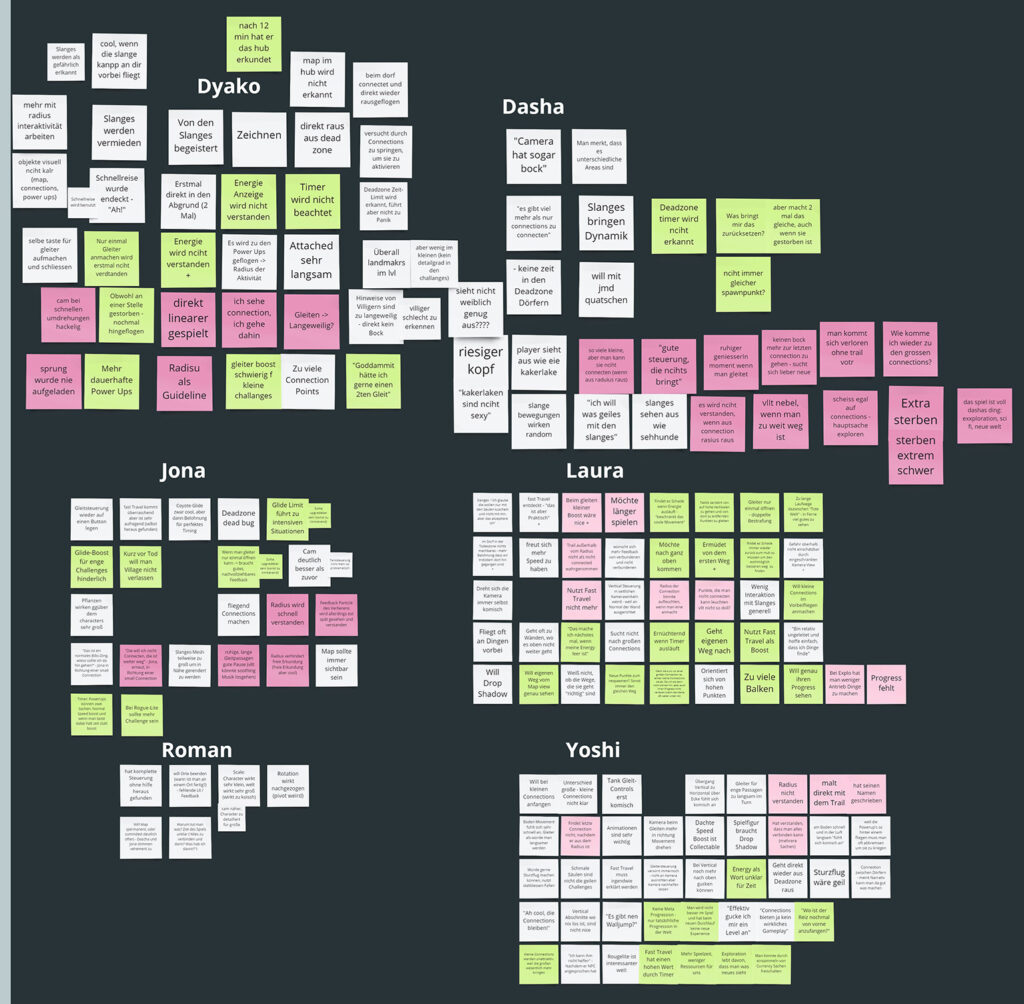
Because we were able to work at our university again, we held playtesting sessions every two weeks, which helped us immensely to invent and throw out mechanics. We recorded the gameplay, took notes and later gathered all the feedback in meetings. Based on that, we could come up with solutions and direct the gameplay to where we wanted it.
During these meetings, we also worked out plans and priorities for the weeks to come.

Early Playtest – deciding between two directions for the game 
Later Playtest – narrowing and focusing the gameplay